これまでレンタルサーバーの知名度と信頼が高い『エックスサーバー』を10年以上使っていましたが、運営する複数のブログやサイトの表示速度が遅くなってきたので、“国内最速の高性能レンタルサーバーサービス”といった評価を見かける『ConoHa WING』に乗り換えを検討。
ちょうど、2021年7月5日(月)12時まで開催されている「Early Summer キャンペーン」で、「ベーシックプラン」が最大36%OFFの月額836円(36カ月の場合)〜利用できるタイミングだったのと、エックスサーバーの契約が8月末までということもあり、思い切って「ベーシックプラン」が28%OFFになる24カ月 / 月額941円を契約。

WordPressで運営している複数のブログとサイト、独自ドメインでメールのみ運用しているものも含め、すべて引っ越しをしました。
本記事では、『ConoHa WING』に引っ越した理由、その後に行ったWordPressサイトの移行手順が意外にも簡単だったことについてご紹介します。
こんな方におすすめ
- ブログやサイトの表示速度を改善したい方
- WordPressでブログやサイトを構築・運営したい方
- WordPressのブログやサイトを移行したいけど、自分でできるか不安な方
- レンタルサーバーの導入・固定費を安く抑えたい方
ConoHa WINGに乗り換えた大きな理由
筆者は個人ブログや委託を受けたサイトの構築と運営を行っています。
それほど知識があるわけでもないので、WordPressと有料テーマで手軽に構築できる程度のものですが、以前から気になっていたのが表示速度。
目安の1つとなる「PageSpeed Insights 」で測定しても数値が低く、あれこれ高速化を講じても改善が見られませんでした。
契約しているエックスサーバーは、国内のレンタルサーバーの中でも評価が高く、独自の高速化技術を採用するなど、表示速度に関してネガティブなコメントもそれほどないのが実状。
では、どうすればよいか?
前述の通り、たいした知識がないので、ブログやサイトの裏側をカスタマイズするというよりは、家ごと快適な場所に引っ越してみるしかないかなと考え、国内のレンタルサーバー各社をチェック。
そのなかで、“国内最速No.1のレンタルサーバー”と言い切ってしまう自信と勇気に興味を感じたので『ConoHa WING』を詳しく調べてみました。

ConoHa WINGの特徴
・初期費用が無料。12カ月・24カ月・36カ月の契約にすると月額料金が安くなる。
・レンタルサーバーと独自ドメインがセットになった「WINGパック」なら、独自ドメインが2つ永久無料に。
・「WordPressかんたん移行ツール」で、初心者でも他社サーバーからの移行作業が手軽にできる。
・過去14日分のデータを自動でバックアップ。万一の時でも復旧が可能となる。
・WordPressの人気テーマを無料もしくは、お得な価格で提供。
・リサーチ会社の調査で「アフィリエイター・ブロガーが使いたいレンタルサーバー」「WordPress利用者満足度」「サポートデスク対応満足度」の3部門ですべてNo.1。
ウェブサーバーの処理速度が最も速い=表示速度が速い。
目的に合っていることはもちろんですが、引っ越しを決意させた最大の理由は、初心者でも他社サーバーからWordPressのブログやサイトを簡単作業で移行できることでした。
しかも、いきなりの引っ越しではなく、テストサイトで動作の確認ができるので、万一不具合が起こった場合でも元のサーバー(エックスサーバー)に影響を及ぼすことはありません。
不測の事態が起きれば、エックスサーバーでそのままブログとサイトを運営して、ConoHa WINGの12カ月契約で新規に取得した独自ドメインによる新設ブログを構築・運営。
しばらく時間をおいて、ブログやサイトを確認しながら、改めて移行作業をすることもできるわけです。
そして、この安心感がレンタルサーバーの乗り換えを決定づけてくれました
実際、「WordPressかんたん移行ツール」で作業をしてみると、公式サイトの利用ガイドの説明がわかりやすかったこともあり、なにも問題なく、エックスサーバーからConoHa WINGへ、すべてのブログとサイトの引っ越しを済ませることができました。
あとは、8月末までのエックスサーバーの契約を満了するだけです。
実際にやってみた「WordPressかんたん移行」の手順

WordPressのデータを、元のサーバーからConoHa WINGへ移行するには、ログインしたConoHa WINGの「WordPressかんたん移行ツール」画面で、必要事項を入力するだけ。
おおまかな流れは、テスト移行作業→テストサイトでの確認→本番移行。
では、実際にやってみた移行手順をザックリですがご紹介します。
まず、移行する独自ドメインを追加設定します。
コントロールパネルの「サーバー管理」内にある「ドメイン」項目を開き、「+ドメイン」をクリックして、新規ドメインを追加します。
続いて、WordPressの簡単移行を行います。
step
1 移行するサイトを選択

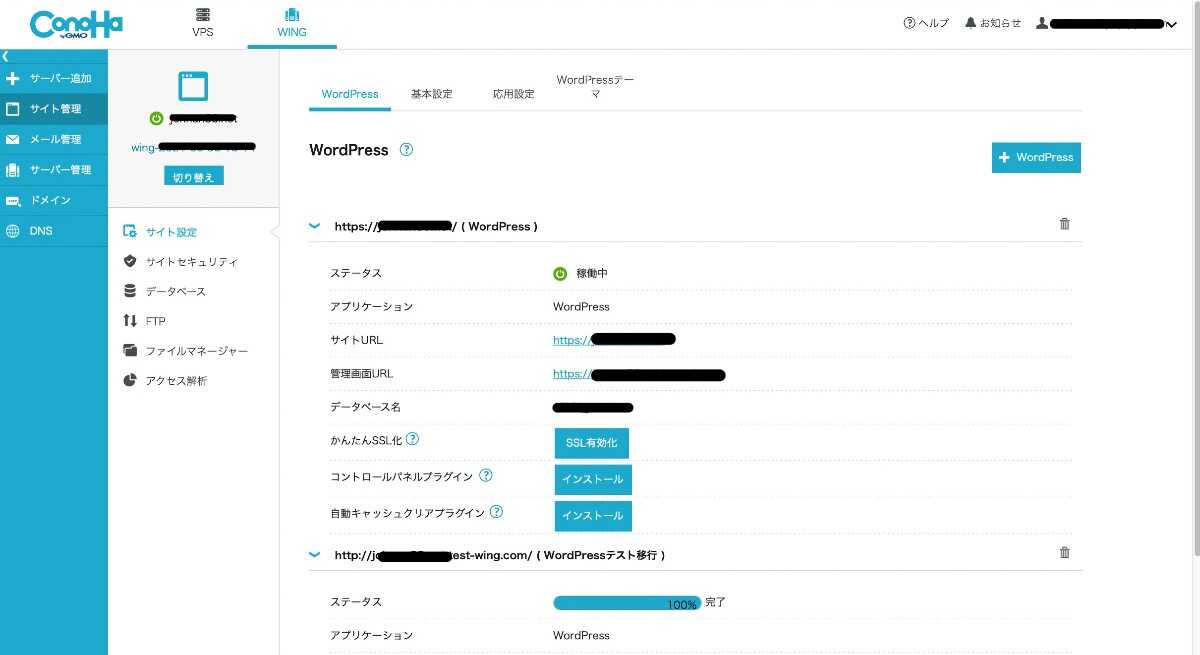
コントロールパネルの「サイト管理」→「サイト管理」へと進み。移行したいドメインの画面に切り替えて、「WordPress」のタブを選択。
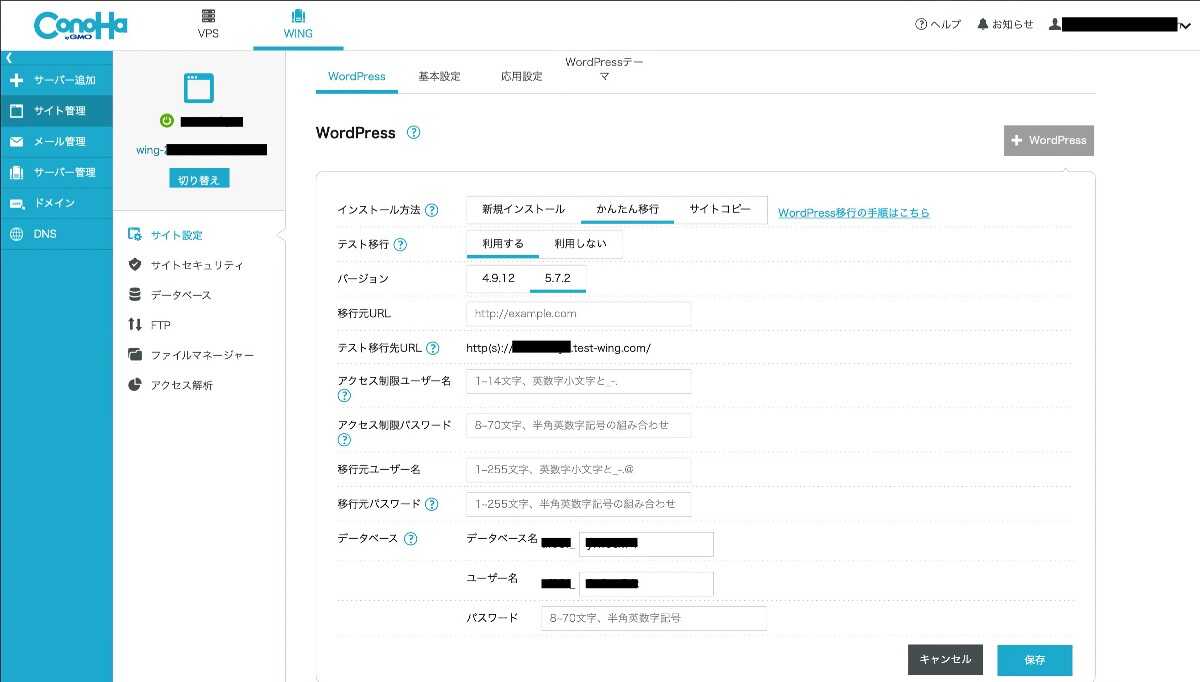
「+WordPress」をクリックすると上記の画面になるので「かんたん移行」を選択。
テスト移行する場合は「利用する」にして、各項目の必要事項を入力。
すべて終わったら「保存」をクリックします。
step
2 テスト移行

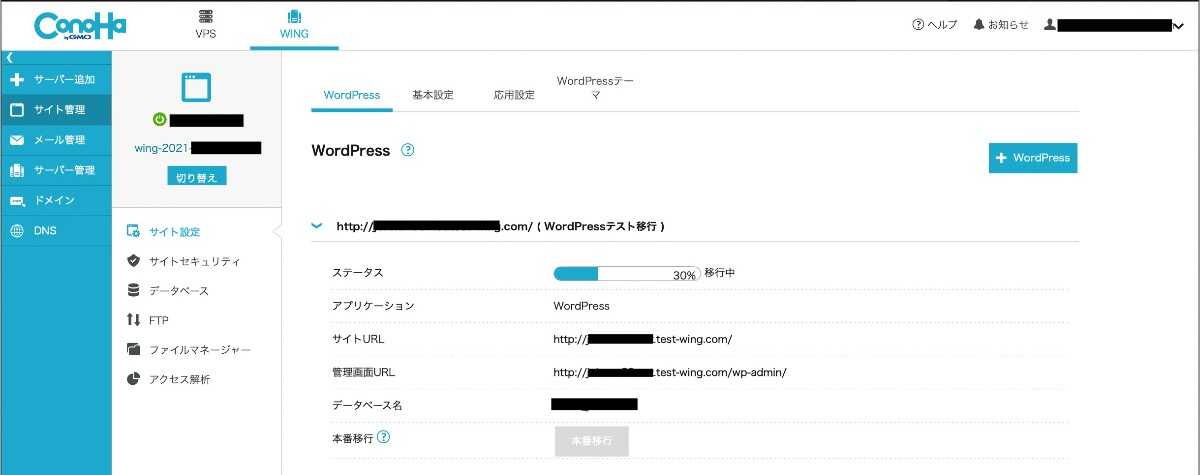
テスト移行がはじまり、元のサーバーにあるプラグインや画像、データベースなどを含めたすべてのWordPressデータがConoHa WINGのサーバーにコピーされます。
ステータスが100%になるとテスト移行が完了です。
step
3 テストサイトを確認

テスト移行が完了すると表示されているサイトURL、管理画面URLからテストサイトにアクセスできます。
ステップ1で設定した「アクセス制限ユーザー名」と「アクセス制限パスワード」を入力して、移行したテストサイトを確認します。
step
4 本番移行

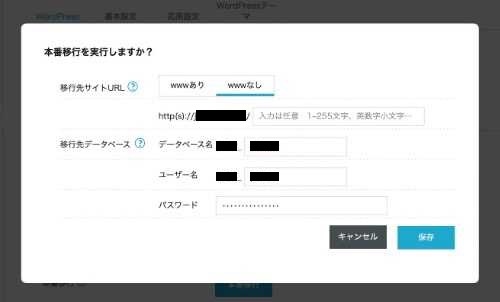
テストサイトを確認して問題がなければ、本番移行を実行します。
移行先サイトURLで「wwwあり」「wwwなし」を選択。
移行先データベースの名前・ユーザー名・パスワードを設定して「保存」をクリック。
step
5 最終確認

本番移行先のURLをクリックして、ステータスが「稼働中」となったら移行作業は完了です。
テスト移行サイトはそのまま残っているので、必要に応じてゴミ箱のアイコンから削除。
最後に、ドメインのネームサーバー情報をConoHa WINGのものに変更して終了です。
サーバーをConoHa WINGに乗り換えて、表示速度は改善したのか?
以前、ほかのサーバーで運用していたサイトを委託運営することになり、エックスサーバーへ移行しようと考えていた時期がありました。
エックスサーバーにも「WordPress簡単移行」ツールがあり、前述と同じような手順で移行できます。ただ、ConoHa WINGのようにテスト移行ができないので、知識が乏しい筆者には対応ができないと、諦めてしまいました。
しかし、今回の移行作業はテスト移行を含めて、利用ガイドの説明が丁寧だったこともあり、スムーズそのもの。高いハードルが待ち構えているのではないかと思っていましたが、平坦な道をまっすぐ突き進むことができました。
ということで、本来の目的である表示速度に改善は見られたのか?

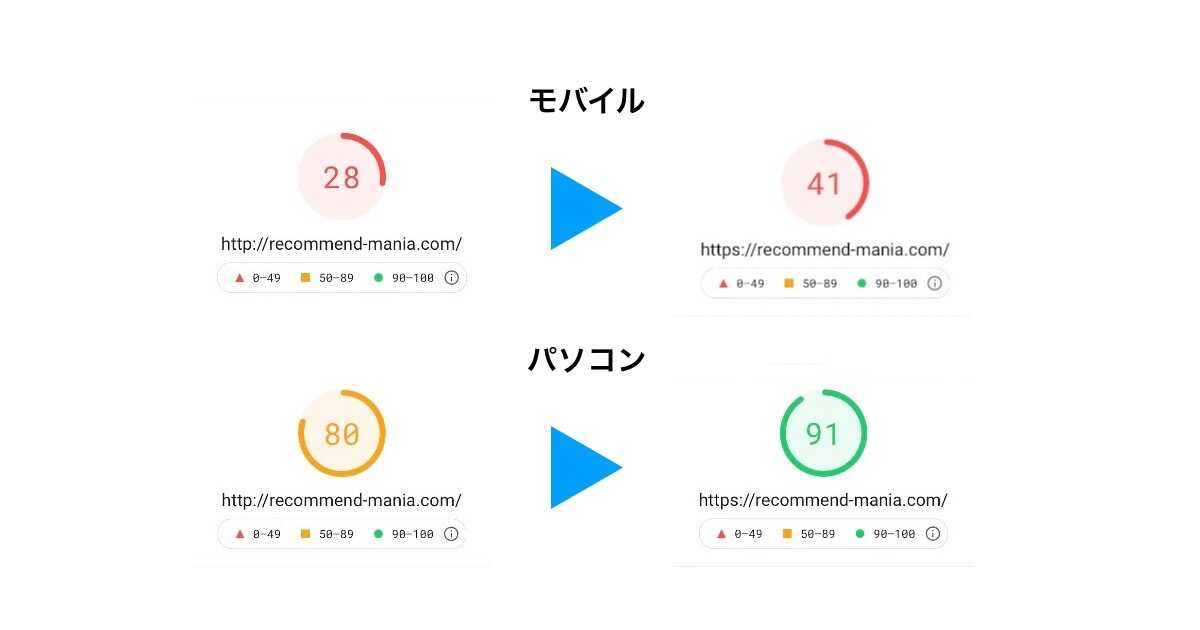
「PageSpeed Insights 」で改めて測定した結果は、モバイルが「28 → 41」、パソコンが「80 → 91 」。
モバイルサイトでは中間値の50を超えることができませんでしたが、パソコンサイトでは90超えのグリーンゾーンに入ることができました。
「PageSpeed Insights 」によれば、改善できる項目として
-
- 使用していない JavaScript の削減
-
- レンダリングを妨げるリソースの除外
-
- 使用していない CSS の削減
- 適切なサイズの画像
- CSS の最小化
- JavaScript の最小化
- 次世代フォーマットでの画像の配信
モバイル・パソコンともに、上位3つが最重要項目のようです。
JavaScriptはGoogleまわり、レンダリングはプラグインまわり、CSSは使用中のテーマに関係がありそうです。
せっかくはじめた表示速度の高速化計画なので、さらなる改善策を見つけて“目指せモバイル50以上”で進めていきたいと思います。
ということで、最後まで読んでいただきありがとうございました。
Source: ConoHa WING

