今さら言うことでもないですが、WordPressを活用したブログやサイトをより多くの人に見てもらうためには、表示速度の改善は欠かせません。
参照事例となるのが、2017年にGoogleが行った調査です。
以前の記事、「高速化が狙えるプラグインで改善を試した」でお伝えしたように、PageSpeed Insightsで本ブログを計測すると、パフォーマンスが90-100のグリーンゾーンにはほど遠い70台のオレンジゾーンに留まっていました。
そこで今回、25%オフのキャンペーンを実施していたこともあり、評価の高い有料のオールインワン高速化プラグイン「WP ROCKET」を導入してみました。
本記事では、導入までの手順と、表示速度がどこまで改善したか、ビフォー&アフターについてご紹介します。
【ビフォー】複数のプラグインで迷走しながら高速化してみたものの...
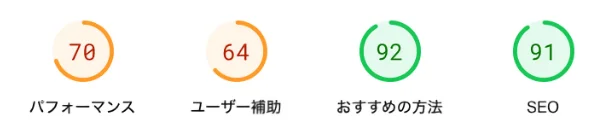
前述のとおり、高速化プラグインをあれこれインストールした本ブログをPageSpeed Insightsで計測した結果は以下の数値になりました。
判断の目安は、グリーンが良好、オレンジは改善が必要、赤が不良。
合格点となるのが、モバイルは70以上、デスクトップが90以上で、より高みを目指してさらなる改善が必要とされています。
PageSpeed Insightsで計測した結果

モバイルの結果は、パフォーマンス「77」・ユーザー補助「72」・おすすめの方法「92」・SEO「91」。
・最初のコンテンツ表示にかかるまでの時間(FCP)が、1.4秒。
・メインコンテンツの読み込み時間(LCP)が、3.0秒。
・合計ブロック時間(TBT)が、50ミリ秒。
・視覚的な安定性(CL)が、0.321。
・ページの読み込み時間(Speed Index)が、3.3秒。

デスクトップの結果は、パフォーマンス「70」・ユーザー補助「64」・おすすめの方法「92」・SEO「91」。
・最初のコンテンツ表示にかかるまでの時間(FCP)が、0.6秒。
・メインコンテンツの読み込み時間(LCP)が、1.5秒。
・合計ブロック時間(TBT)が、0ミリ秒。
・視覚的な安定性(CL)が、0.765。
・ページの読み込み時間(Speed Index)が、1.5秒。
スマホ・デスクトップ共通して、ブログ内コンテンツが最初に表示されるまでの時間(FCP)はよい状態でしたが、アクセスしてから最も大きいメインコンテンツが表示されるまでの時間(LCP)は改善が必要な状況。
ブログのコンテンツが目に見える形で表示される速さ(Speed Index)は、デスクトップでは改善が必要という結果でした。
これまで活用していた高速化プラグイン
使用中の高速化プラグイン
・Asset CleanUp: Page Speed Booster
ブログにロードされてる余計な物を、特定のページやブログ全体で除外するプラグイン。
・Async JavaScript
「レンダリングを妨げるリソースの除外」を解決するプラグイン。
・Autoptimize
CSS、JS、画像、Google フォントなどを最適化するプラグイン。
・ConoHa WING 自動キャッシュクリア
記事を投稿すると、ConoHa WINGサーバー上のコンテンツキャッシュを自動でクリアするプラグイン。
・Converter for Media
JPEG、PNG、GIFをWebP と AVIF の画像に変換するプラグイン。
・EWWW Image Optimizer
画像を劣化させることなく、サイズを圧縮してくれるプラグイン。
・Flying Scripts
JavaScriptをユーザーが操作するまで実行を遅延させるプラグイン
・Optimize Database after Deleting Revisions
WordPress のデータベースを掃除して最適化するプラグイン。
「WP ROCKET」を導入するにあたり、上記のプラグインを無効化。
問題なく高速化が改善できたら削除する流れになります。
【アフター 1】「WP ROCKET」を導入・設定

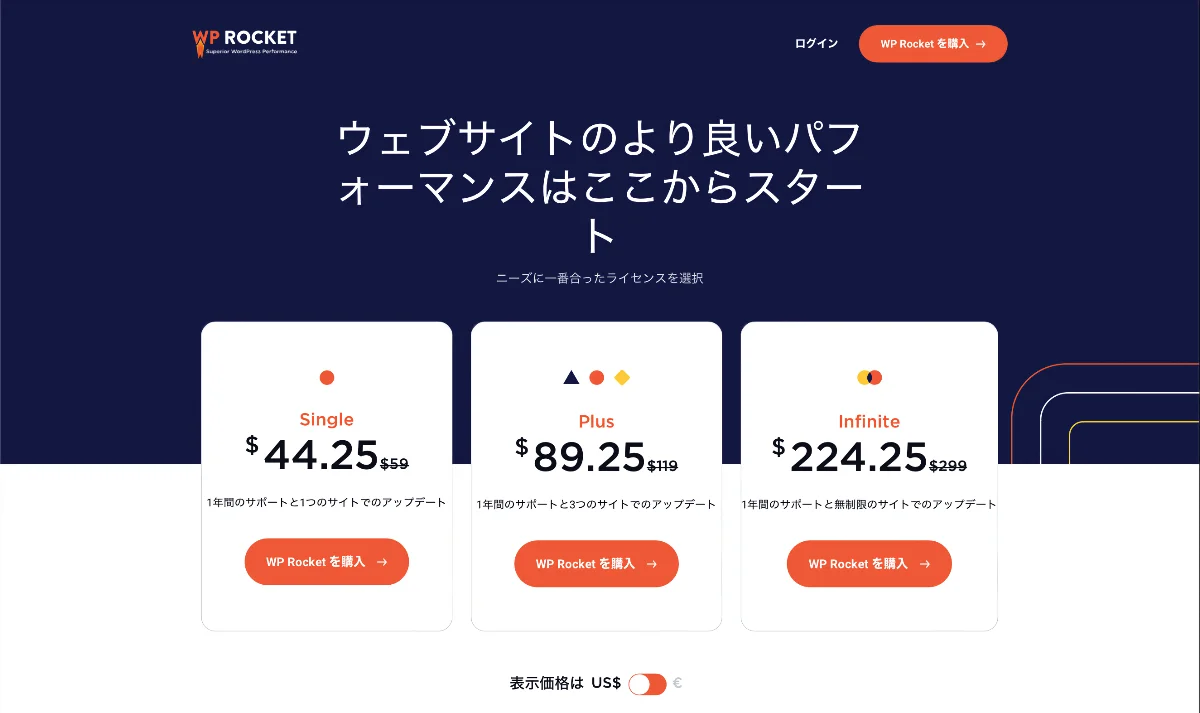
image: https://wp-rocket.me/ja/
今回、「WP ROCKET」を購入することにしたのは、「アニバーサリー・キャンペーン」の特典として25%オフで販売されていたから。
「WP ROCKET」は、キャンペーンを年に何度か開催するそうで、購入する際にはそのタイミングがベスト。
キャンペーン以外でも、「WP ROCKET」 のメーリングリストに登録すると10%オフクーポンがもらえるそうです。
アニバーサリー・キャンペーンでは、59ドル / 年額 → 44.25ドル/ 年額と、約15ドル(1ドル140円換算で約2100円程度)程度も安く購入できたのでラッキーでした。
キャンペーン価格なら、年額6195円。月額にすると500円ちょっとですからね。
ちなみに、こちらからWP ROCKETを契約すると、料金が20%オフになるのでご利用ください。
WP ROCKET 表示速度高速化の仕組み
「WP ROCKET」公式サイトには以下の説明があります。
WP Rocket を有効化すると、ウェブパフォーマンスにおけるベストプラクティスの80%が適用され、すぐに結果を出します。
プラグインを有効化するだけで表示速度を快速に改善。
目に見えた結果を出すと言えるのは、実績に裏打ちされた自信のコメントなんでしょうね。
高速化技術の概要としては次のとおりです。
WP Rocket は、ウェブサイトを瞬時に高速化するデフォルト機能(ページキャッシング、ブラウザキャッシング、またはGZIP圧縮)に加えて、JavaScript の遅延実行、未使用CSSの削除、最小化、LazyLoad といったパフォーマンスをさらに高めるための高度なオプションを一通り提供しています。
通常は 3-5 個のプラグインで得られる最高の最適化オプションを WP Rocket はすべて含んでいます !
モバイルデバイスを含めたキャッシュ機能、CSSとJavaScriptの最小・最適化と、削除・遅延。
画像の劣化を抑えた圧縮・次世代フォーマットへ変換。最適化した上で読み込みを遅らせ、何ならイメージCDNを使用する。
複数の高速化プラグインの機能が集約されているので、プラグイン同士でケンカすることがなく、高速化の知識がなくてもインストールから設定・実行までが簡単にできます。
「WP ROCKET」の導入・設定方法

執筆時点では、すでにインストール〜設定まで済んでいますが、活用されている方の情報サイトを確認しながらでも、短時間で設定が終わりました。
筆者が公開しているブログの仕様は次のとおり。
・WordPressテーマ:ACTION / AFFINGER6EX(子テーマ:AFFINGER JET-Child2)
・レンタルサーバー:ConoHa
ほかのテーマやレンタルサーバーを使用している場合は設定が異なるかもしれませんのでご注意ください。
まずは、既存の高速化プラグインを無効化して、「WP ROCKET」をインストール。
設定画面へ進みましょう。
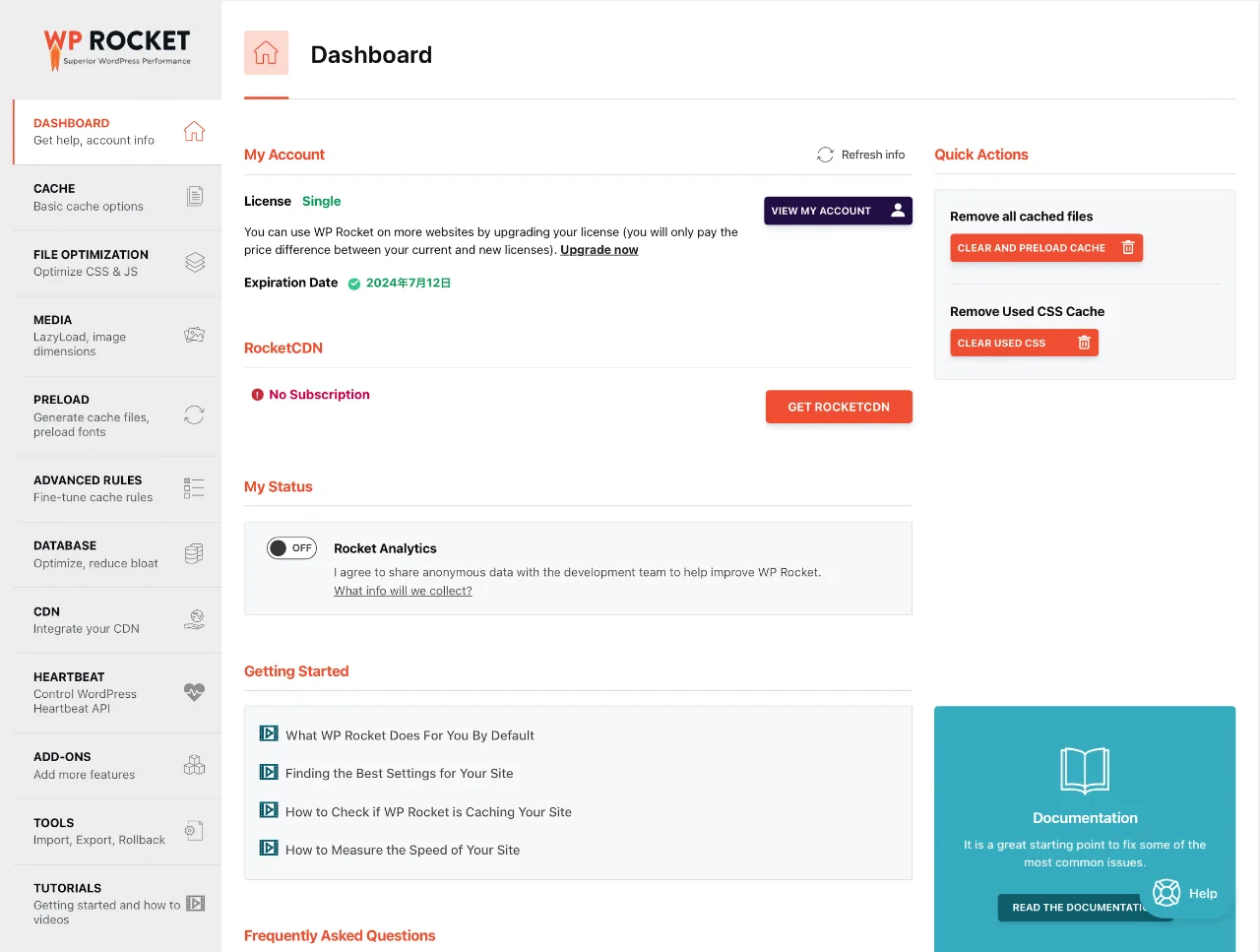
設定の流れ
・Dashboard
→RocketCDNは使用しない。
→My Status
・Cache
→Mobile Cacheの2つをオン。
→User Cacheはオフ。
→Cache Lifespanはデフォルトのまま10時間。
・File Optimization
→CSS Filesは、Minify CSS filesとOptimize CSS deliveryをオン。
→JavaScript Filesは、Minify JavaScript filesとLoad JavaScript deferred、Delay JavaScript executionをオン。
・Media
→テーマ専用プラグイン「Affinger LazyLoad」を使用中なのでLazyLoadはオフ。
→Add missing image dimensionsをオン。
・Preload
→Preload Cache](キャッシュの先読み)はオン。
→Preload Links](リンクの先読み)はオン。
・Advanced Rules
→Never Cache URL(s)に「/contact/(.*)/」を入力。
・Database
→すべての項目をオン。
・CDN
→デフォルトのままずべてオフ。
・Heartbeat
→Heartbeatの1項目をオン
→Reduce or disable Heartbeat activityの3項目を「Reduce activity] 」に設定。
・Add-ons、Tools
→デフォルトの、ママ
・Image Optimization
→推奨プラグイン「imagify」
→仕様変更により評価が下がっている様子。
→代替としてShortpixel Image Optimizerをしてインストール。
【アフター2】「WP ROCKET」による高速化は想像以上の展開に
「WP ROCKET」の設定はすべて完了。PageSpeed Insightsで改めて計測してみました、

モバイルの結果は、パフォーマンス「100」・ユーザー補助「72」・おすすめの方法「92」・SEO「91」。
・最初のコンテンツ表示にかかるまでの時間(FCP)が、1.1秒。
・メインコンテンツの読み込み時間(LCP)が、1.1秒。
・合計ブロック時間(TBT)が、10ミリ秒。
・視覚的な安定性(CL)が、0。
・ページの読み込み時間(Speed Index)が、1.1秒。

デスクトップの結果は、パフォーマンス「100」・ユーザー補助「64」・おすすめの方法「92」・SEO「91」。
・最初のコンテンツ表示にかかるまでの時間(FCP)が、0.3秒。
・メインコンテンツの読み込み時間(LCP)が、0.4秒。
・合計ブロック時間(TBT)が、0ミリ秒。
・視覚的な安定性(CL)が、0。
・ページの読み込み時間(Speed Index)が、0.3秒。
モバイル・デスクトップのパフォーマンスが「100」へ急上昇。
具体的な数値もオールグリーンとなり、「WP ROCKET」が、これ以上ない結果を導いてくれました。
最後に「WP ROCKET」をインストールする前に無効化した高速化プラグインを削除して作業は終了です。
▼「WP ROCKET」の設定で参考にさせてもらったサイト▼
-
-
【評判◯】WP Rocketの料金・クーポンと使い方・設定方法【SWELL対応】 | マニュオン
manuon.com
-
-
WP Rocket の設定と使い方【2025年最新バージョン】 | CHIYOBLOG
chiyo-blog.com
ありがとうございました。

